UE側がどうしようもなくなったのでUnityでもやってみる
ZXing .netをダウンロードする
ZXing .net検索したときに上に出てきたやつで確認
releaseを確認するとZXing.Net.0.16.9.0.zipがあるのでそれをダウンロード
回答すると中に「unity」フォルダがあるのでこいつをPluginに入れれば問題なく動作しそうではある。
Unityのプロジェクト作成
今回は3D(URP)を使用
(とくに意味はない)
プロジェクトが出来たら早速Pluginを入れる
でき上がったプロジェクトをエクスプローラーで開き
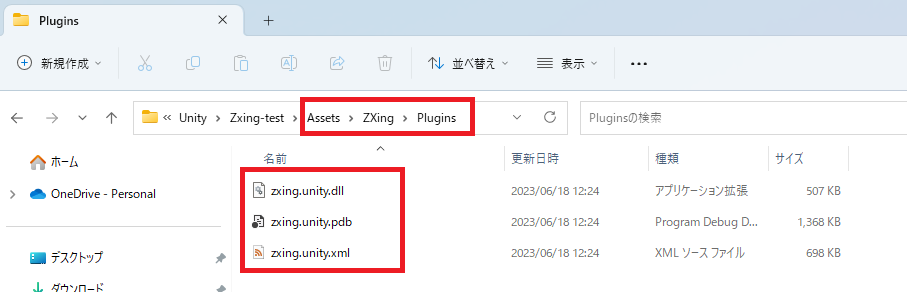
Assetsフォルダ内に「ZXing」フォルダを作成し、その内部に「Plugins」フォルダを作成する。
その中にZXing.Net.0.16.9.0のUnityフォルダ内にあるものをコピーする。

これでPluginの導入は完了。実際に画像で読めるかチェックする
画像読み込み確認
さてQR画像を使用して確認をしてみる
使用する画像はこれ

さてやってみよう
Assetsフォルダに「Texture」フォルダを作成して

Textureフォルダ内に先のQR画像を入れる

Scriptsフォルダを作成して

C#ScriptからQRCodeRederを作成する

こういう系のやつはシングルトンでないとおかしくなりそうなのでシングルトンにできるクラスを用意
SingletonMonoBehaviourでスクリプトを作って
using UnityEngine;
using System;
/// <summary>
/// シングルトン基底クラス
/// </summary>
/// <typeparam name="T">クラス</typeparam>
public abstract class SingletonMonoBehaviour<T> : MonoBehaviour where T : MonoBehaviour
{
/// <summary>
/// 自分自身
/// </summary>
private static T instance;
/// <summary>
/// 取得用
/// </summary>
public static T Instance
{
get
{
if (instance == null)
{
Type t = typeof(T);
instance = (T)FindObjectOfType(t);
if (instance == null)
{
Debug.LogError(t + " をアタッチしているGameObjectはありません");
}
}
return instance;
}
}
/// <summary>
/// 起動時
/// </summary>
virtual protected void Awake()
{
// 他のゲームオブジェクトにアタッチされているか調べる
// アタッチされている場合は破棄する。
CheckInstance();
}
/// <summary>
/// チェック用関数
/// </summary>
/// <returns></returns>
protected bool CheckInstance()
{
if (instance == null)
{
// インスタンスが設定されていなければ自分自身を設定
instance = this as T;
return true;
}
else if (Instance == this)
{
return true;
}
Destroy(this);
return false;
}
}QRCodeRederを開いて継承先をSingletonMonoBehaviourに変更する
とりあえずお試しで画像の読み込みを行う。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using ZXing;
/// <summary>
/// QRコード読み込み
/// </summary>
public class QRCodeReder : SingletonMonoBehaviour<QRCodeReder>
{
// Start is called before the first frame update
void Start()
{
}
// Update is called once per frame
void Update()
{
}
/// <summary>
/// TextureからのQRコード読み込み
/// </summary>
/// <param name="tex">テクスチャ</param>
/// <returns>読み込んだテクスチャの文字列</returns>
public string ReadQRCodeTexture(Texture2D tex)
{
BarcodeReader reader = new BarcodeReader();
// 読み込み
ZXing.Result r = reader.Decode(tex.GetPixels32(), tex.width, tex.height);
return r != null ? r.Text : string.Empty;
}
}
QRCode読み込み用のオブジェクトを作成してスクリプトをアタッチ


テクスチャ読み込み用のスクリプトを作成して
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class Test : MonoBehaviour
{
[SerializeField]
private Texture2D tex;
// Start is called before the first frame update
void Start()
{
var str = QRCodeReder.Instance.ReadQRCodeTexture(tex);
Debug.Log(str);
}
// Update is called once per frame
void Update()
{
}
}
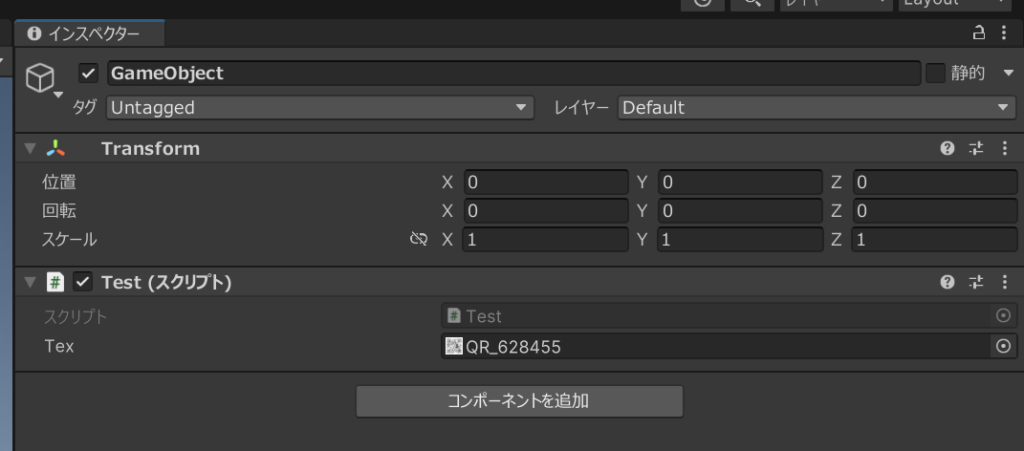
適当なオブジェクトに張り付けて、テクスチャを設定

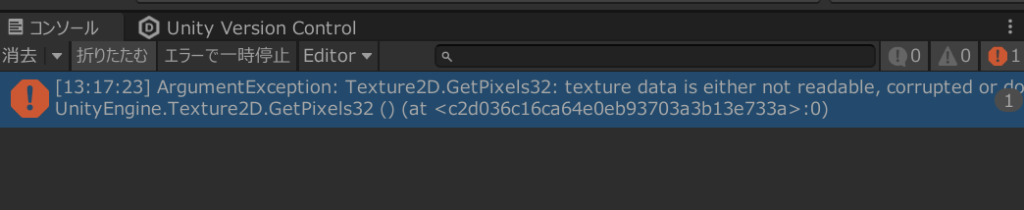
実行すると・・・

エラーが出ますね・・・
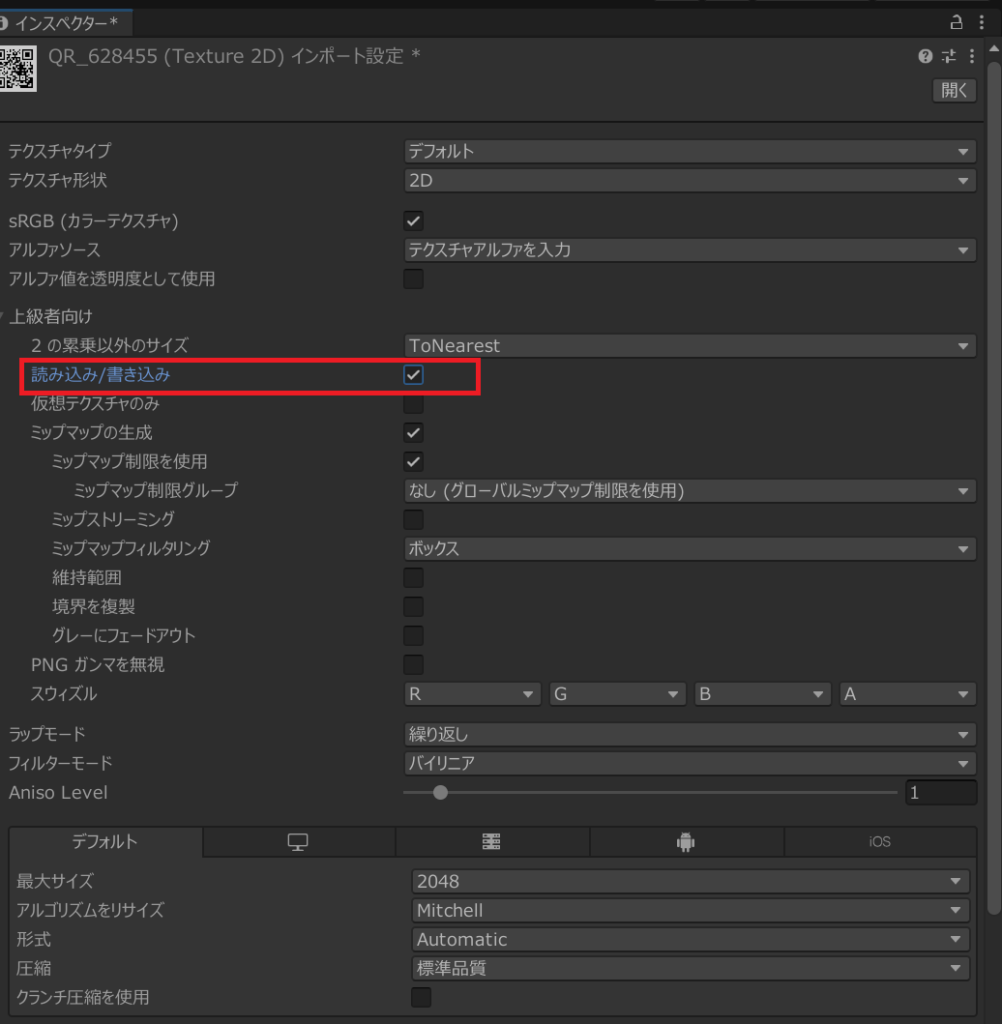
テクスチャの設定で読み込みができないようになっているので、その設定を変更します。
テクスチャの設定を開いて
Read/Writeのチェックを入れます。

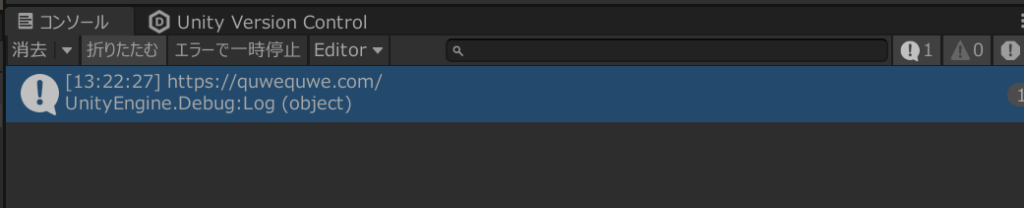
この設定をすると・・・

デバックで表示ができるようになります。
これでQRCodeの読み込みができたことがわかりましたので、実機で確認できるようにします。
実機確認用設定
UIのTextMeshProで表示させたいので、いったんフォントなどいろいろ入れます。
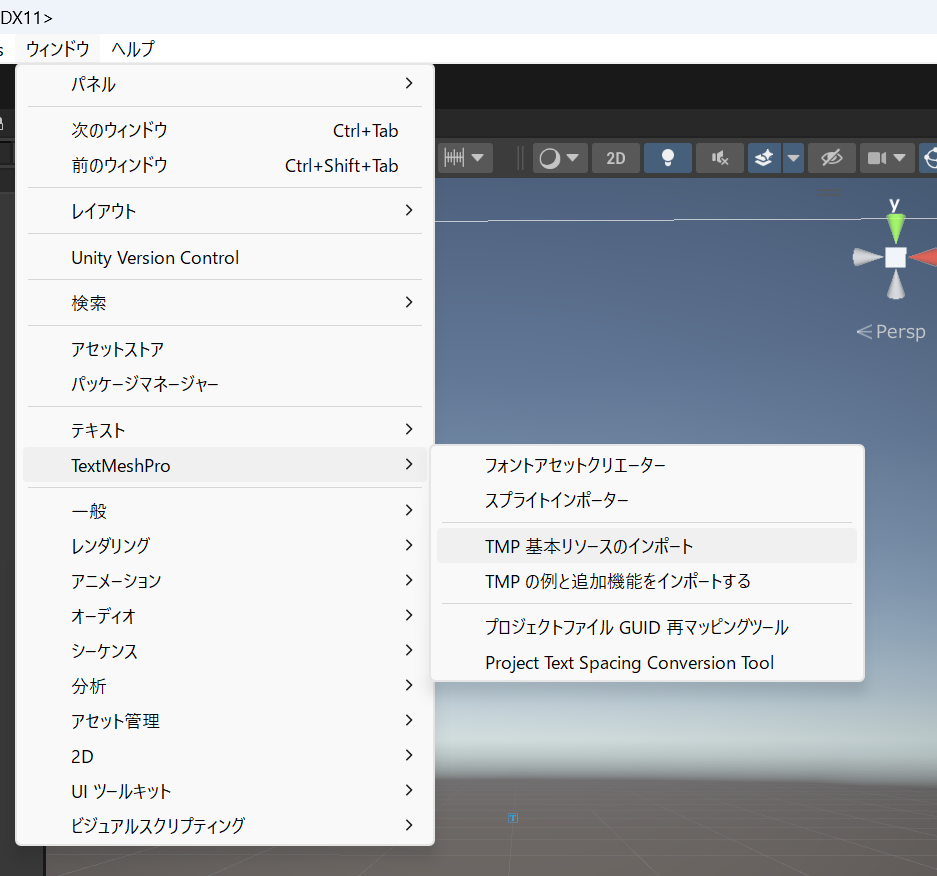
WindowからTextMeshPro→TMP基本リソースのインポート

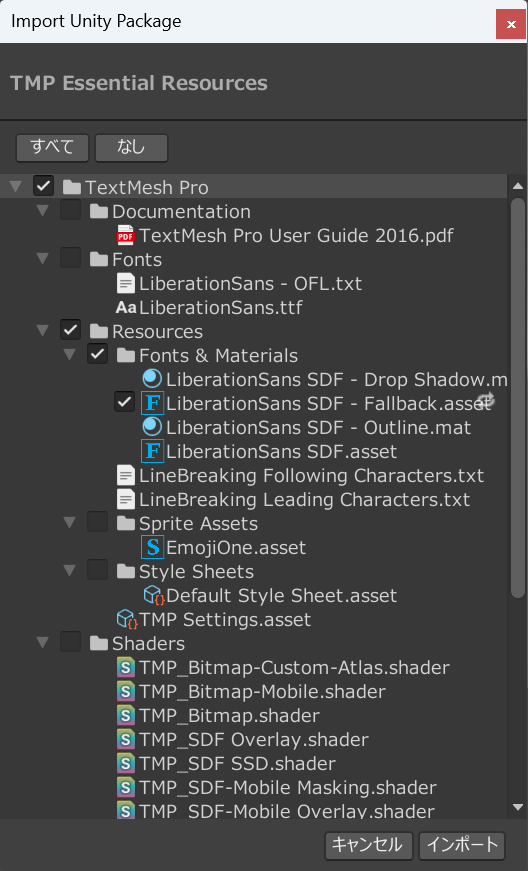
インポート画面が出るのでインポートします。

TextMeshProを配置して文字列が表示できるようにします。

先ほどのTestスクリプトにTextMeshProを操作できるように修正します。
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
using TMPro;
public class Test : MonoBehaviour
{
[SerializeField]
private Texture2D tex;
[SerializeField]
private TextMeshProUGUI text;
// Start is called before the first frame update
void Start()
{
var str = QRCodeReder.Instance.ReadQRCodeTexture(tex);
Debug.Log(str);
text.text = str;
}
// Update is called once per frame
void Update()
{
}
}
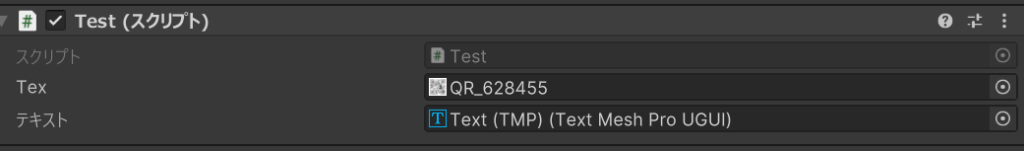
インスペクターからTextMeshPRoを設定して、
実行すると、


こんな感じで表示されるようになります。
実機確認
いったん最初にPC版でチェックしてみましょう。
ビルドで確認すると、同じように表示されるはずです。

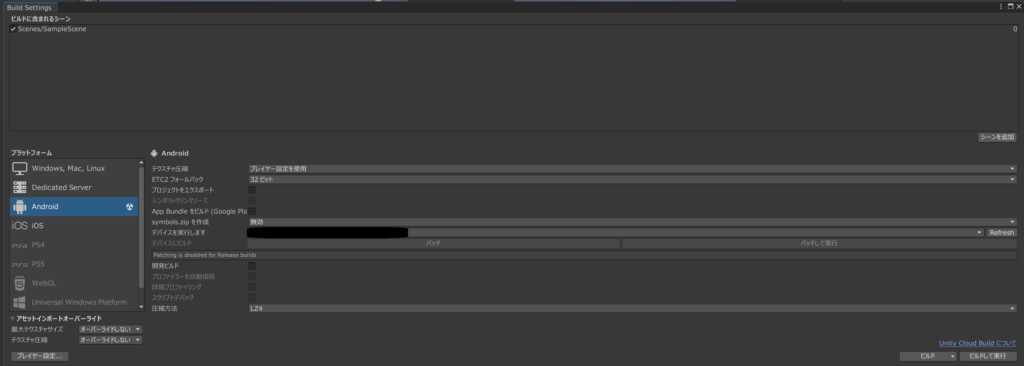
ビルド設定からAndroidに変更して
デバイス実行で自分のデバイスに変更します。

アンドロイドで実行するとこんな感じ

これで問題ないなさそうですね。
うーん、UnrealEngineよりすっごく簡単に実装できましたね。
UE君なんでデストラクタでえらーでてしまうん…


コメント